La stratégie de création graphique de vos emailings compte beaucoup. En effet, le graphique et donc le visuel amène les prospects à regarder l’emailing d’une certaine façon. Il est donc crucial de comprendre tous les mécanismes afin de les mettre en place au mieux.
La tendance graphique du moment est quand même l’emailing surdimensionné. On a vu d’autres articles, les emailings horizontaux, mais de plus en plus d’annonceurs utilisent la même technique verticalement. Si le scrolling horizontal est parfait pour instaurer une chronologie dans votre email, le scrolling vertical permettra quant à lui d’installer une ambiance de suspense, avec cette sensation de descente abyssale due au scrolling.
Pour rendre votre emailing un peu plus dynamique, vous pouvez y ajouter des vidéos ou du contenu animé. Ce critère est à utiliser avec parcimonie parce qu’il ne faut pas que le prospect soit obligé de lire quelque chose dont les éléments sautent dans tous les sens. Il serait vite perdu et abandonnerai alors votre emailing. Ce côté interactif, même pour les vidéo, doit vraiment être justifié. Ce sont des éléments qui ne peuvent pas être intégrés à la légère car ils représentent du temps et du travail pour être réussis.
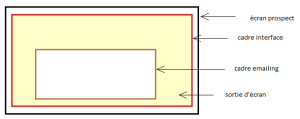
Pour casser la ligne vous pouvez pratiquer ce qui est appelé « sortie d’écran ». Alors il ne s’agit pas de faire du graphisme en dehors de l’écran qui ne serait pas vu par le prospect, mais d’en faire en dehors de l’écran de l’emailing. En effet, votre emailing ressemble généralement à un rectangle. Pour casser ce rectangle vous pouvez faire du graphisme entre ce rectangle et le reste de l’interface. Un schéma sera plus explicite :
Comme nous en parlions dans un article précédent, il y a aussi une explosion des emailings au design crayonné, qui amène une certaine légèreté, crée une sorte de retour à l’enfance.
Bien sûr, il va de soi que quel que soit le design que vous aurez choisi, votre emailing devra s’affiche sur toute sorte d’écrans : grand écran de poste fixe, ordinateur potable, tablette et Smartphone. Vous devez donc dans tous les cas, faire de votre graphisme un graphisme responsive, c’est-à-dire qu’il s’adapte en fonction de l’écran sur lequel il est affiché.